Web関係の勉強をしているとWebサーバーが一時的に欲しくなることがあったりなかったりします。何度か必要になったので『AWS上にWebサーバー(apache)を立てる手順』をメモします。
- とりあえず最短でAWS上のlinux EC2上にWebサーバーを立てる手順
セキュリティを特に考慮していないため、一時的なテストサーバーとして考えてください。使い終わったら破棄するくらいの感じでお願いします。
作業手順
1.Linux EC2を作成
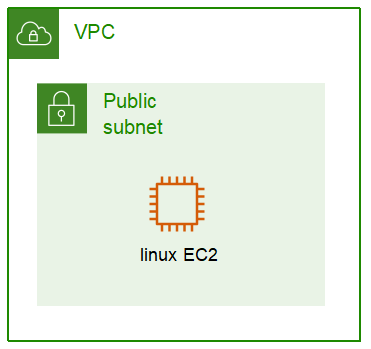
パブリックサブネット上にLinuxOSのEC2を作成します。(手順は省略)

ネットワークACLおよびセキュリティグループではSSHとHTMLによる接続を許可してください。
ネットワークACLは暗黙的に許可されるため拒否設定していないならそのままでOKです。
セキュリティグループは暗黙的に拒否されるためSSHとHTMLを許可してください。
2.作成したEC2にSSHで接続
以下の記事を参考に、作成時に指定したキーペアでSSH接続してください。
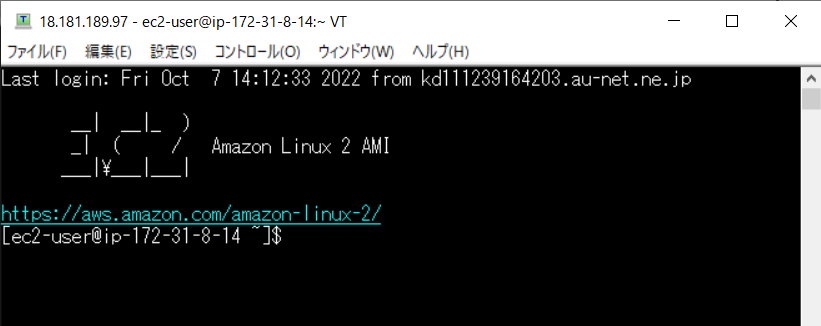
 SSH接続した状態
SSH接続した状態3.Webサーバソフト(Apache)をインストール
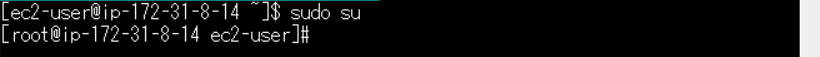
- 管理者ユーザに切り替え
[コマンド] sudo su 実行結果
実行結果 - linux上のソフトを最新にする
[コマンド] yum update -y 実行結果。更新対象が多ければもっといろいろログが出てきます。
実行結果。更新対象が多ければもっといろいろログが出てきます。 - Apacheをインストールする
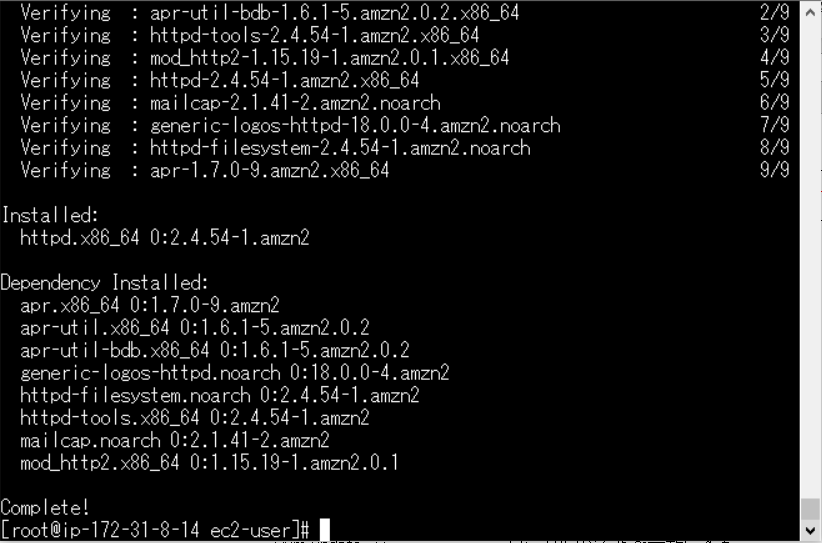
[コマンド] yum install httpd -y 実行結果。Webサーバーの常駐プログラムとしてApacheがインストールされました。
実行結果。Webサーバーの常駐プログラムとしてApacheがインストールされました。※httpdは『http(Webサーバー)』の『d(デーモン常駐プログラム)』とのこと。環境によってはApacheでないこともあるとかなんとか?
 Apacheがインストールされたことを確認!
Apacheがインストールされたことを確認!
4.公開するWebページを作成する
ここでは単純なindex.htmlを作成します。
- 公開するHTMLファイル格納フォルダに移動する
[コマンド] cd /var/www/html 実行結果
実行結果※デフォルトでは[/var/www/html]が公開されています。
- デフォルトページとなるindex.htmlを作成
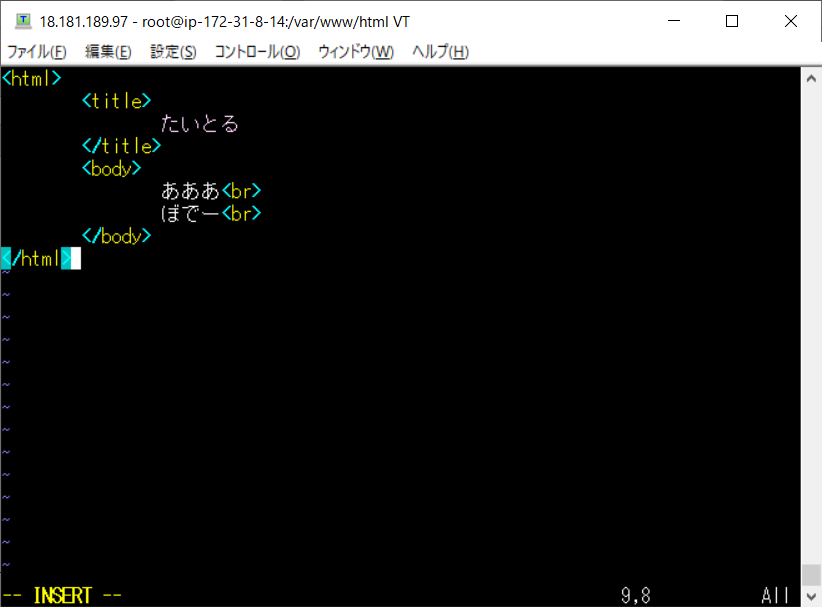
[コマンド] vi index.html or nano index.html viでファイル作成した場合。「:wq」と入力してenterで保存して終了できます
viでファイル作成した場合。「:wq」と入力してenterで保存して終了できます - EC2のパブリックIPアドレスをブラウザ上で開く
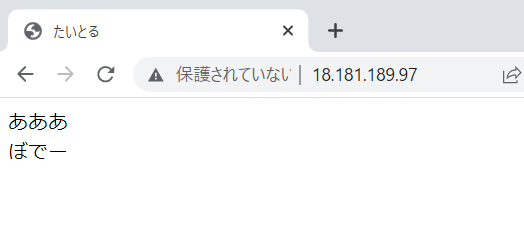
 開けました。表示できない場合はhttpdが起動していない可能性があるので、補足1よりhttpdを起動してください。
開けました。表示できない場合はhttpdが起動していない可能性があるので、補足1よりhttpdを起動してください。
補足1.Webサーバーを起動する
httpdインストール後に起動コマンドが必要かと思いましたがすでに起動してるみたいでしたので、起動コマンドは補足として記載します。
[コマンド]
systemctl start httpd
補足2.EC2インスタンス起動時にApacheも自動起動されるようにする
毎回起動コマンドを投げるが面倒くさいので。
[コマンド]
systemctl enable httpd
まとめ
今回はAWS上のLinuxEC2にWebサーバを構築する流れについて記載しました。
index.htmlをその場で作成しましたが、公開したいhtmlがある場合はローカルで作成したものをFTPで移動すると良いでしょう。
勉強中の身ですので、誤りや不備等ありましたらご指摘いただけますと幸いです。