Nodejsで簡単なWebサーバーを作成する流れのメモです。
動作イメージは最後の『④動作確認』を確認願います。
Node.jsによるWebアプリ開発環境作成
Node.js+expressを使用して単純なWebアプリを作成します。
Node.jsとVisual Studio Codeを使用します。あらかじめインストールしてください。
Node.js:https://nodejs.org/ja/ ※推奨版の方
VsCode:https://azure.microsoft.com/ja-jp/products/visual-studio-code/
また、使用しているnpmコマンドは以下の記事を参考としてください。
①開発プロジェクトの初期化
作成するWebアプリのプロジェクトにnpm管理ファイルを作成します。
- 開発するアプリを格納するからフォルダを作成し、そのフォルダをVSCodeで開きます。
(コマンドラインで該当フォルダに移動し、code .でVSCodeを開けます) - VSCode上でCtrl+Jを入力し、ターミナルを開きます。
- VSCodeターミナルでnpm initを実行します。
(プロジェクトについていろいろ聞かれますので、適宜入力してください。とりあえず試しなので全部そのままでもOK)
②必要なライブラリのインストール
- Webアプリ開発に必要なライブラリをインストールします。(expressとnodemon)
VSCodeのターミナル上で以下を実行してください。npm i express npm i nodemonpackage.jsonのdependenciesに入ってくればOK
<package.json> { ~省略~ "dependencies": { "express": "^4.18.2", "nodemon": "^2.0.20" } } - package.jsonのscriptsにnodemon経由で実行するためのコマンドを追加します。
<package.json> { ~省略~ "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "exec":"nodemon index.js" }, ~省略~ }元からtestというスクリプトが入ってますが、無視。その下に”,”区切りでexecコマンドを追加しました。コマンド形式は”nodemon xxx.js”です。xxx.jsはmainタグに指定されているファイル名と同じにしてください。コマンド名execは何でも良いです。
スクリプトの実行
paclage.jsonの”scripts”内に自分で定義したスクリプトを実行することが可能です。主にビルドやサーバーの実行等で使います。スクリプトには複数のコマンドを一括で記述することができるため、操作が楽になります。
npm run [scriptname]
(例)スクリプトの入れ子も可能。以下の例だとstartコマンドを行うとclean→build→server起動を行ってくれる
<package.json>
"scripts":{
"build:test:a": "何かしらのコマンド"
~省略~
"clean": "npm-run-all clean:*",
~省略~
"start": "npm run clean && npm run build && node server"
}<tarminalで実行>
npm run start
③WebAPIの作成
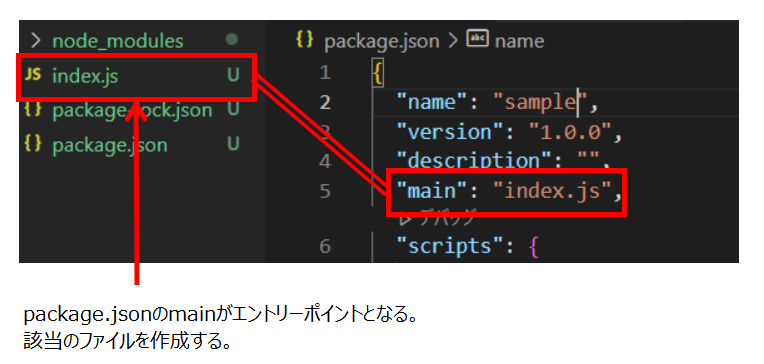
- VSCode上でエントリーポイントとなる処理を記載するファイルを作成します。
package.jsonの”main”で指定されているファイル(デフォルトではindex.js)を作成
- 作成したjsファイルに以下を記述し保存します。
とりあえずgetメソッドとpostメソッドを記述しています。各コードの意味はコメントの通りです。事前にインストールしたexpressライブラリを使用してWebサーバーを作成しています。// express ライブラリをimport const express = require('express'); // expressクラスのインスタンスを作成・保持 const app = express(); // JSONでデータをやり取りしますよという指定 app.use(express.json()); // サーバーを起動(ポート3000) app.listen(3000, () => console.log("サーバーが起動したよ")); // getメソッド app.get("/hoge", (req, res)=>{ // 応答する内容を記述してres.sendに設定(htmlなども可) res.send("ほげぇ"); }); // postメソッド app.post("/hoge", (req,res)=>{ // reqから受信したデータを取り出して処理。res.sendに結果を設定 let val = req.body.value + "ほげほげ"; res.send(val); }); - Webサーバーを起動
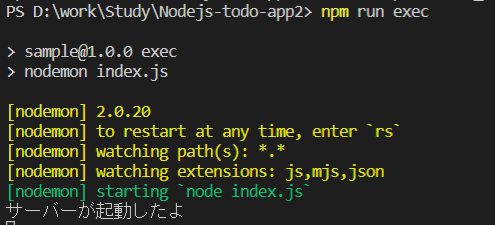
VSCodeのターミナル(Ctrl+J)にてnpm run execと実行します。 問題なく起動できた状態
問題なく起動できた状態
④動作確認
Get
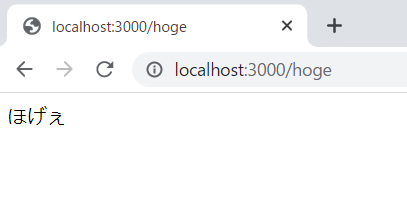
ブラウザで”localhost:3000/hoge”を表示できればOKです。
 Webサーバーから正しくGetできている
Webサーバーから正しくGetできている
Post
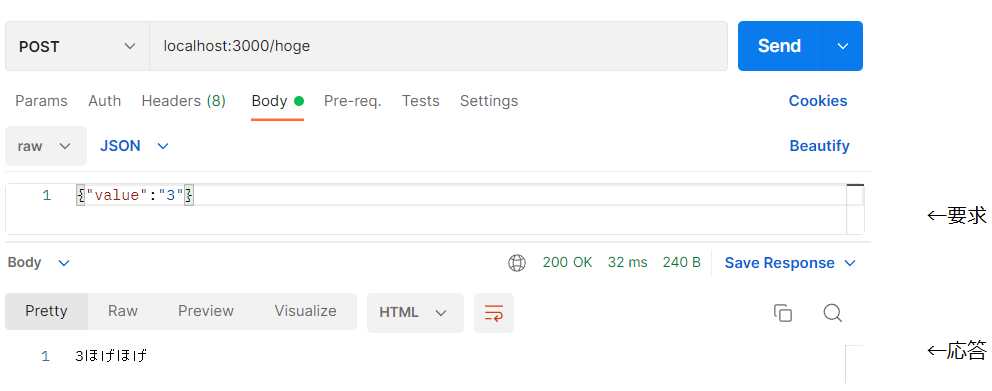
Postman等のアプリを使用して”localhost:3000/hoge”にPOSTメソッドを送信します。

要求としてbody部にJSON形式で値を設定しています。応答は正しくコード通りに帰ってきています。